Füge SuperSaaS als Fenster auf einer anderen Webseite ein
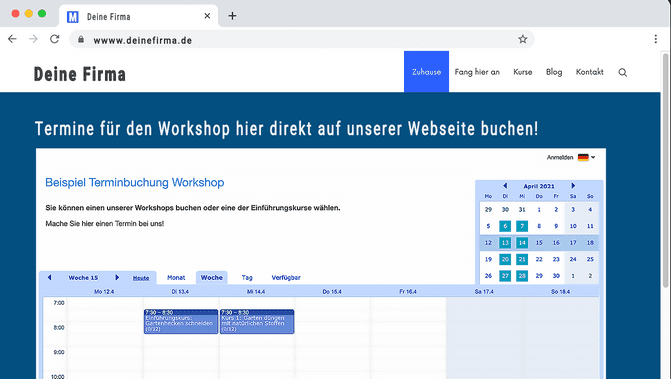
Wenn Du mehr Kontrolle über das Layout der Seite benötigst, als die Anpassungsoptionen erlauben, kannst Du Deinen Terminbuchungsplan in einem Fenster (iFrame) auf Deiner eigenen Website einfügen. Du kannst zum Beispiel eine Menüleiste neben dem Terminbuchungsplan mit Schaltflächen zu anderen Bereichen Deiner Website einsetzen. Auf der Seite mit den Layout-Einstellungen gibt es eine Option, mit der Du die Kopf- und Fußzeile ausschalten kannst, um sie durch Deine eigene zu ersetzen. Der unten stehende HTML-Kode würde einen Terminbuchungsplan innerhalb eines Fensters auf Deiner Website zeigen:
<iframe src="https://www.supersaas.com/schedule/demo/Therapist" width="100%" height="800"> </iframe>
Wenn Du eingeloggt bist bei SuperSaaS, kannst Du oben einen Deiner Terminbuchungskalender wählen. Dann wird Dir automatisch der dazu passende Kode gezeigt, mit dem Du diesen Kalender in Deine Website per iFrame in einem Fenster integrieren kannst.

Größe vom Fenster für den Terminbuchungskalender anpassen
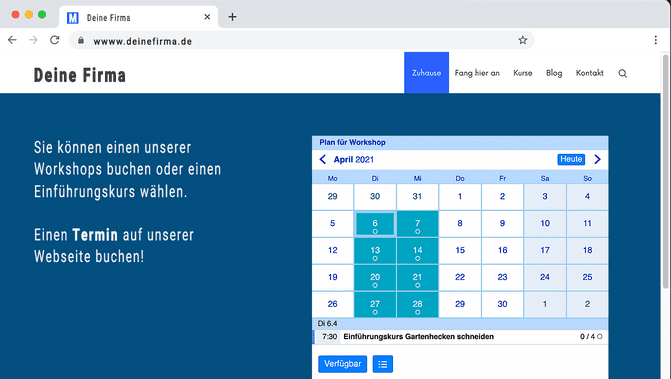
Du kannst die Größe vom Fenster für den Terminbuchungskalender anpassen. Ändere dafür den Wert für width, also der Webseitenbreite, und height, also die Webseitenhöhe so, dass der iFrame in Deine Webseite exakt hineinpasst. Wenn Du eine kompaktere Version Deines Kalenders zeigen willst, damit er besser in das Fenster bzw. den iFrame passt, dann überlege, ob vielleicht die mobile Version der Webseite besser geeignet ist. Den Zugang zu der mobilen Version der Webseite erhältst Du, indem Du den Domain Namen Deines Kalenders in m.supersaas.de im Fenster Deines Webbrowsers änderst. Eine Alternative ist das Hinzufügen von ?m=1 am Ende der URL, was nützlich ist, wenn Du eine benutzerdefinierte Domain verwenden willst.
Zum Beispiel:
<iframe width="300" src="https://www.supersaas.com/schedule/demo/Therapist">
</iframe>

Wie Benutzer nach der Buchung auf Deine Webseite zurückkehren
Du kannst das Terminbuchungssystem so einstellen, dass die Benutzer nach einer Buchung wieder auf Deine Webseite zurückkehren. Das kannst Du bei jedem Kalender wie folgt einstellen:
- Gehe zu Konfigurieren > Vorgang
- Wähle unter der Überschrift: Wohin soll der Benutzer geschickt werden, nachdem er erfolgreich eine Reservierung erstellt hat
- Gibt in dem Feld die URL ein von der Webseite auf die Deine Benutzer nach der Buchung geleitet werden sollen
- Klicke
Aus dem iFrame ausbrechen
Wenn Du einen iFrame eingerichtet hast und der Kalender so eingestellt ist, dass die Besucher und Kunden nach der Buchung wieder auf Deine Webseite zurückkommen, dann brauchst Du eventuell eine Möglichkeit um aus dem iFrame „auszubrechen“. Die Landingpage, also die Seite, von der aus die Besucher ihre Buchung auf Deiner Webseite gestartet haben, erscheint in dem iFrame, wenn die Besucher und Kunden auf diese Seite wieder zurückkehren. Das wird für den Besucher und Kunden dann wie eine kaputte Seite aussehen, es sei denn Du hast diese Webseite so angepasst, dass sie in den iFrame hineinpasst.
Javascript lässt Deine Seite bei der Rückkehr wieder normal aussehen
Eine Möglichkeit aus einem iFrame auszubrechen besteht darin einige Programmierelemente mit JavaScript in den Kode des Tags <body> in der Webseite (Landingpage), auf der die Leute wieder zurückkehren, zu integrieren. Die folgende JavaScript-Anweisung verhindert, dass Deine Webseite nach einer Rückkehr von der Buchung in einem iFrame erscheint, sondern wieder normal aussieht:
<script type="text/javascript">
if (window != top) top.location.href = location.href
</script>